Levi's
AKQA
My process will be different on different projects and will be determined by many factors such as the project goals, business needs, problems to be solved, time, budget etc. Here I’ll describe my process as a Freelance Senior UX Designer at AKQA, working solely on Levi’s. I was hired for a 2-3 month contract to lead the UX on some “quick wins” on the ecommerce site.
Project Goals
I met Levi’s and was briefed by them via conference call on the first project which was to create a Fit Guide for Levi’s and Dockers. The main goals of it was to improve discoverability and understanding of the taxonomy of styles and enable users to shop with fewer clicks. They wanted customers who were shopping for a Skinny Jean to see that there were Super Skinny & Slim styles that also may fit what they were looking for. They didn't want it to be fully responsive, only down to tablet as they had a separate mobile site.
The Team
The team was myself, a Program Manager and a Project Manager. After this initial call I was asked to come up with any other team members that I needed to get this job done in the best way possible. They were pushing for a junior designer to create all the mockups, but as I’m very fast at visual design and feel that design is integrated into the UX, I asked for a front-end developer so we could work as a lean UX team, making prototypes and iterating on them. To the agency, this came down to budget and resources. They had many visual designers who were cheaper and the coders were much more in-demand and expensive, so they gave me a designer.
Data
There was a current Fit Guide in the Men’s section and the first thing I asked was to get hold of the analytics for how it was used. Unfortunately and surprisingly, getting hold of any real data for the duration of the work proved to be almost impossible. When it came down to it, they didn’t have detailed click events on most of their site and it wasn’t in budget to add them through their company they used for analytics.
Competitor Analysis and Research
I researched other Fit Guides on competitor websites and other online buying guides for various products. Analysing the current Fit Guide on Levi’s, I found the main issue was that it was impossible to compare styles as it only ever showed one style with details at a time, therefore the discoverability was very bad as everything was hidden under very similar looking images of jeans.
Brainstorming & Wireframing

Initial sketches
Taking into account all the fit types and styles that this Fit Guide needed to be populated with, I started sketching, then making wireframes in Sketch. When I had come up with a clear direction I presented this to Levi’s in a Keynote to make use of some of the animation tools to quickly and clearly communicate the concept. My idea was to put all the styles on one long “film-strip” that would enable to user to understand the range of styles and to be able to compare easily.

Wireframe of film-strip idea
I concluded this by saying that to prove this concept we needed a prototype to see how this feels to use and works in the browser with all the content.
Making Prototypes
Levi’s were really excited about this direction so I quickly created a CSS and HTML prototype in Codepen.
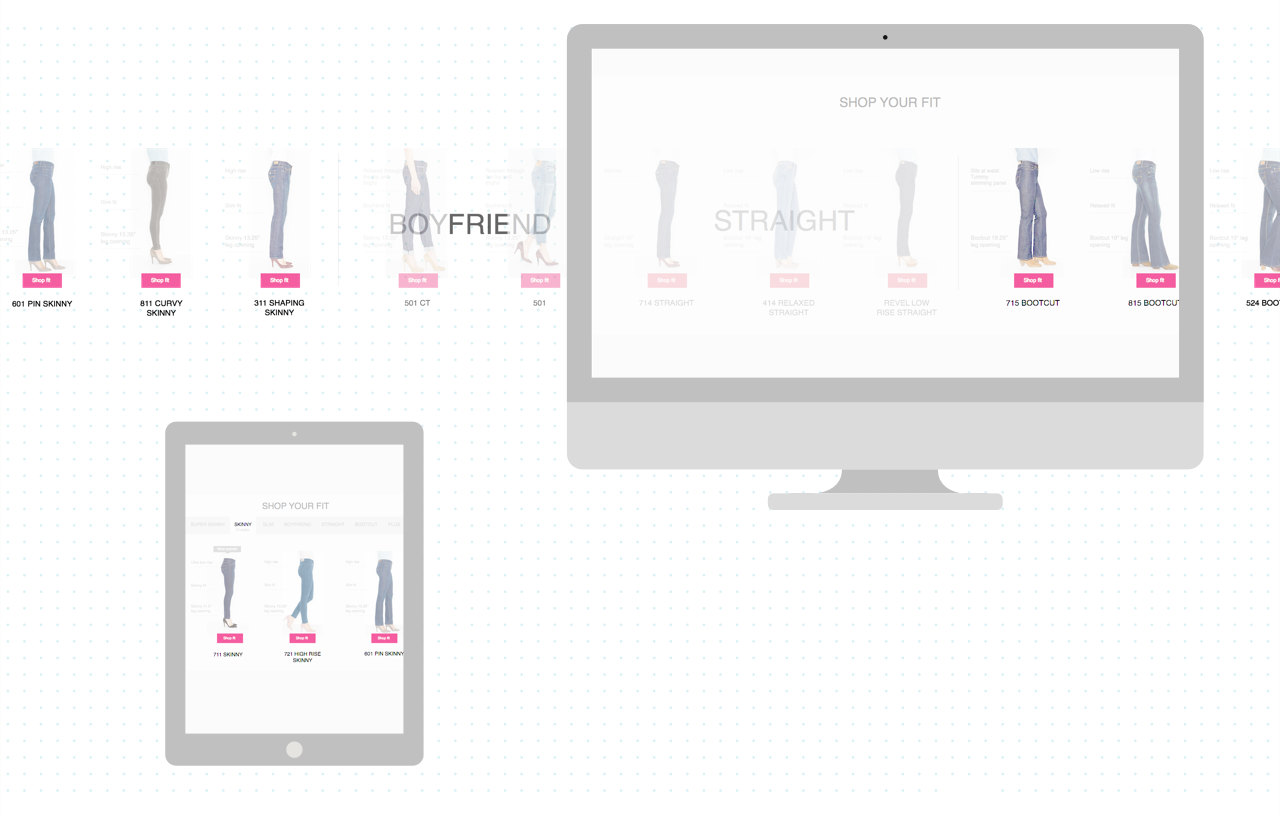
They liked this and it enabled them to focus on the content. They mentioned that they had had all new images shot in dark so wanted to see if they would work as they had doubts. It was easy to swap in the new dark images into the HTML and change the text .
As the dark images didn’t work boxed in, I made them full height and started adding in details. Instead of having a button show on hover to shop, I made the whole image clickable to take the customer straight through to the product page.
The prototype quickly became high fidelity with styles, interactions and responsiveness all incorporated into the detail.
Final Stages
Levi’s wanted to get the Fit Guide live and get customers using it to see how well it worked, which was great.
I handed over all the prototypes with the interaction detailed out as well as click events to the offshore development team in India. I also created a tablet version with all the information showing as of course there are no hovers. Unfortunately they decided to get a very junior developer on the project and there was no progress after a few months.
Subsequent Work
I worked on other work for Levi’s whilst this was waiting to be built. Myself and another designer worked on creating a one-click checkout as well as redesigning some key pages for the .com site, including the product page and category pages.

Wireframe of stock notifications

Product detail screen
Exploring button interactions
Landing page design
The agency and Levi’s extended my contract to work with them for an indeterminate amount of time, but as I was planning on leaving to get married, I left after 4 months.
My Ideal Process
For design, I feel that being able to build prototypes in HTML/CSS in Codepen for web, or Invision and tools like framer for apps, enables the product to be viewed and used in context throughout the design process, which then means better decisions can be made earlier on about the design.